卡普空(Capcom)的《怪物猎人》系列,自2004年首次发行以来,凭借其独特的游戏机制、精致的画面以及深度的游戏内容,赢得了全球玩家的广泛喜爱。IG...
2025-03-25 17 电子产品
网页设计的美观程度越来越受到重视、随着互联网的发展。字体颜色的选择和渐变效果的运用成为了设计师们追求的一个重要目标。帮助读者提升网页设计的质量和吸引力、本文将介绍如何利用HTML中的CSS属性来实现字体颜色的渐变效果。

1.渐变颜色的基本概念与应用

2.CSS渐变属性简介及使用方法
3.线性渐变的实现步骤和示例代码
4.径向渐变的实现步骤和示例代码

5.对角线渐变的实现步骤和示例代码
6.CSS渐变函数中颜色值的设置方法
7.渐变颜色过渡效果的控制方法
8.多种渐变效果的组合应用
9.渐变效果在文本、背景和边框中的应用技巧
10.利用渐变字体创建炫酷的标题效果
11.渐变字体在按钮设计中的应用案例
12.利用渐变字体打造独特的图标和LOGO
13.渐变字体的响应式设计和移动端适配
14.兼容性问题与解决方案
15.渐变字体设计的注意事项和实践建议
1.由一种颜色逐渐过渡到另一种颜色的效果,渐变颜色是指在色彩过渡中。渐变颜色被广泛应用于字体,边框等元素,能够赋予页面更丰富的层次感和视觉效果、背景,在网页设计中。
2.可以通过定义起始颜色,结束颜色以及渐变方向来实现不同的效果、径向渐变和对角线渐变、CSS中提供了多种渐变属性、包括线性渐变。
3.首先需要定义起始颜色和结束颜色,要实现线性渐变效果、并使用CSS属性linear,然后确定渐变方向-gradient()来设置。示例代码如下:
.gradient-text{
background:linear-gradient(toright,red,blue);
-webkit-background-clip:text;
-webkit-text-fill-color:transparent;
4.结束颜色以及渐变的半径、径向渐变则需要定义圆心位置、起始颜色。可以通过CSS属性radial-gradient()来实现。示例代码如下:
.gradient-text{
background:radial-gradient(circle,red,blue);
-webkit-background-clip:text;
-webkit-text-fill-color:transparent;
5.只需修改渐变方向即可,对角线渐变的实现步骤与线性渐变类似。示例代码如下:
.gradient-text{
background:linear-gradient(tobottomright,red,blue);
-webkit-background-clip:text;
-webkit-text-fill-color:transparent;
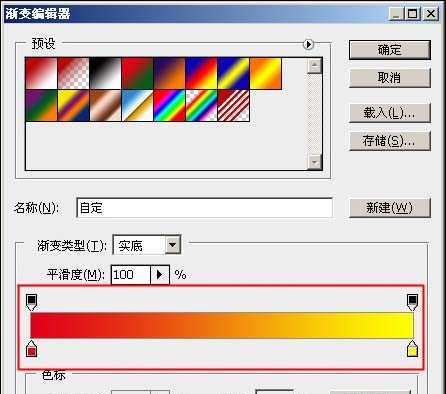
6.可以通过关键字,RGB值,十六进制值以及HSL值等多种方式来定义渐变过程中的颜色变化,渐变颜色的设置方法非常灵活。
7.可以通过设置渐变中的颜色断点、要控制渐变颜色的过渡效果,添加中间颜色等方式来实现。这样可以使渐变效果更加平滑和自然。
8.我们可以将多种渐变效果进行组合应用、例如将线性渐变和径向渐变结合,在设计中,或者在一个元素中同时使用多个渐变属性,以增加页面的层次感和视觉冲击力。
9.还可以用于元素的背景和边框设计、渐变效果不仅可以应用于文本中。可以创造出独特而美观的设计效果、通过合理运用渐变属性和其他CSS样式属性。
10.利用渐变字体可以为标题增添炫酷的效果。可以通过在字体属性中添加渐变颜色代码来实现,例如:
h1{
background:linear-gradient(toright,red,blue);
-webkit-background-clip:text;
-webkit-text-fill-color:transparent;
11.也可以应用在按钮设计中,渐变字体的应用不仅限于标题。能够使按钮看起来更加立体和吸引人、通过为按钮文本添加渐变字体样式。
12.我们还可以创造出独特的图标和LOGO设计,利用渐变字体。能够打造出个性化的标识和标志,通过将渐变字体与其他图形元素进行结合。
13.渐变字体的应用需要考虑到不同设备和屏幕尺寸的兼容性,针对响应式设计和移动端适配。建议使用媒体查询等技术来优化渐变字体的显示效果。
14.需要考虑不同浏览器对渐变属性的兼容性,在使用渐变字体时。可以通过添加浏览器前缀或利用CSS预处理器来解决兼容性问题。
15.避免过度使用或滥用,渐变字体的设计需要注意遵循设计原则。保持平衡和统一,需要考虑到整体设计风格和要传达的信息,在运用渐变字体时。
我们了解到了HTML中如何通过CSS属性来实现字体颜色的渐变效果,通过本文的介绍。为页面增添更丰富的层次感和视觉冲击力,渐变颜色能够提升网页设计的质量和吸引力。合理运用和设计原则、以达到的设计效果,同时,在应用渐变字体时需要注意兼容性。希望本文能够帮助读者更好地运用渐变字体来设计出优雅而独特的网页界面。
标签: 电子产品
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
相关文章

卡普空(Capcom)的《怪物猎人》系列,自2004年首次发行以来,凭借其独特的游戏机制、精致的画面以及深度的游戏内容,赢得了全球玩家的广泛喜爱。IG...
2025-03-25 17 电子产品

在一个高度数字化和网络化的时代,摄影已经变得非常便捷。人们用相机或智能手机捕捉生活中的点点滴滴,分享在社交平台。然而,在享受摄影乐趣的同时,我们也需要...
2025-03-18 34 电子产品

开篇核心突出喜爱复古音乐的您是否正在寻找潘美辰的原声磁带?本文将为您详尽解答潘美辰原声磁带的购买渠道及收藏方法,助您轻松找到心仪的经典。潘...
2025-03-05 58 电子产品

随着科技的飞速发展,智能穿戴设备已经融入到日常生活中。尤其是健康智能手表,它不仅能够记录日常活动数据,还能监测健康指标,成为了健康生活的新宠儿。对于想...
2025-03-03 52 电子产品

随着技术的不断发展,智能手机市场竞争日益激烈。三星作为一家领先的手机制造商,推出了Note20Ultra和S21Ultra这两款备受瞩目的旗舰手机。在...
2025-02-21 65 电子产品

在如今智能手机市场竞争激烈的情况下,有一款注重性能和功能的手机至关重要。iQOOZ3就是一款值得入手的智能手机,它拥有强大的配置和出色的性能,将为用户...
2025-02-21 55 电子产品