苹果无线充电怎么打开?全面指南助您轻松启用苹果设备的无线充电功能为用户带来了极大的便利,无论是iPhone、AppleWatch还是AirPods...
2025-03-29 14 打开
网页链接打开的速度和效果直接影响着用户的体验和对网站的评价,在现代互联网时代。吸引更多访问者,帮助网站管理员提升用户体验,本文将介绍一些优化网页链接打开的方法。

一、减少重定向次数
但过多的重定向会增加网页加载时间、重定向是指将用户从一个URL自动转向另一个URL的过程。尽量减少重定向次数,以提高网页链接打开速度、合理规划网页结构。
二、使用CDN加速
CDN(内容分发网络)是一种通过将内容分布在全球多个节点上来提供高质量内容传输的技术。从而加快网页链接打开速度,使用CDN可以将用户请求的资源就近访问。
三、优化图片加载
但过大的图片会导致网页加载缓慢,图片是网页中常见的元素。延迟加载和使用适当的图片格式等方式进行优化,以提高网页链接打开速度、可以通过压缩,对于图片。
四、合理使用缓存
加快网页链接打开速度,利用浏览器缓存和服务器缓存可以有效减少服务器的压力。减少重复请求,对于不经常变化的资源、可以将其缓存在用户端或者CDN节点。
五、代码压缩和合并
进而提升网页链接打开速度,合并和压缩CSS和JavaScript文件可以减少HTTP请求次数。可以减小文件大小、提高加载速度、使用工具对代码进行优化和压缩。
六、异步加载脚本
可以避免阻塞页面渲染,将一些不需要立即执行的脚本异步加载、从而加快网页链接打开速度。或者通过动态加载脚本等方式实现异步加载、使用defer或async属性。
七、使用预加载
以减少用户感知的加载时间,可以使用预加载技术,在浏览器空闲时提前加载这些资源,提升网页链接打开速度、对于即将被使用到的资源。
八、减少第三方插件的使用
而且还可能导致页面安全性问题、过多的第三方插件会增加网页链接打开的时间。减少或者替代第三方插件、可以提高网页链接打开速度和用户体验、合理选择。
九、优化数据库查询
优化数据库查询是提高网页链接打开速度的关键、对于频繁访问数据库的网页。加快链接打开速度,可以减少数据库负载,减少不必要的查询和优化SQL语句等操作,合理使用索引。
十、使用响应式设计
以适应不同的浏览环境,响应式设计可以根据用户的设备和屏幕尺寸调整网页的布局和样式。可以提高网页链接打开速度和用户体验,通过使用响应式设计。
十一、避免使用Flash
而且其加载时间较长、Flash在现代互联网时代已经不再被广泛支持。避免使用Flash可以加快网页链接打开速度,使用HTML5等替代技术。
十二、合理设置超时时间
设置合理的超时时间可以确保用户不会等待太久而无法访问网页链接。合理设置超时时间,提高用户体验,根据网页链接的特点和预期目标用户的网速。
十三、网络优化
减少DNS查找次数等操作,网络优化包括使用HTTP/2协议,可以有效加快网页链接打开速度,启用GZIP压缩。
十四、定期检查和优化
定期检查网页链接打开速度并进行优化是至关重要的。不断改进和优化网页结构,以提高用户体验,根据实际情况,资源文件等。
十五、用户反馈和测试
重视用户反馈和进行测试是优化网页链接打开的关键。进一步提升网页链接打开速度,用户的反馈和测试结果可以帮助发现问题和改进方案。
优化网页链接打开是提高用户体验和吸引访问者的重要方法。使用CDN加速,可以加快网页链接打开速度,优化图片加载等技巧,通过减少重定向次数。代码压缩和合并等操作也是提升链接打开速度的关键,合理使用缓存,同时。从而提升网站的竞争力,可以不断改进和提升网页链接打开效果、并重视用户反馈和进行测试、定期检查和优化。
人们对于网络的需求越来越高,在当今数字化时代。网页链接的打开速度和便捷程度成为用户体验的重要指标、随着互联网技术的发展。帮助用户提升浏览网页时的效率和舒适度,本文将分享一些优化网页链接打开体验的方法和技巧。
1.理解网络协议和原理,提升链接传输速度
电脑需要通过网络将请求发送给服务器、并接收服务器返回的数据,当我们点击一个链接时。例如使用的TCP/IP协议和合理设置数据包大小,了解网络协议和原理可以帮助我们优化链接传输速度。
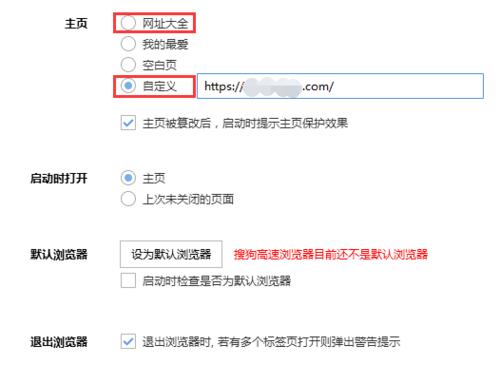
2.选择适合的浏览器和版本,确保兼容性
不同的浏览器对于网页链接的解析和打开速度有差异。可以提高链接打开的稳定性和速度,选择一个适合自己需求的浏览器、并及时更新到最新版本。
3.清理浏览器缓存和Cookie,减少加载时间
浏览器缓存和Cookie会积累大量数据、随着时间的推移、影响链接打开的速度。提升用户体验,定期清理这些数据可以减少页面加载时间。
4.使用CDN加速服务,优化链接传输路径
CDN(内容分发网络)从而提高链接打开的速度,可以将网页内容缓存到离用户更近的服务器上,减少数据传输距离和网络延迟。减少加载时间,使用CDN加速服务可以优化链接传输路径。
5.使用预加载技术,提前加载页面资源
JavaScript等文件,预加载技术可以在用户点击链接之前提前加载页面所需的资源,包括HTML、CSS。提高链接打开的速度和流畅度,这样可以减少用户等待的时间。
6.压缩网页文件,减小文件大小
大文件会占用更多的网络带宽和传输时间。提高传输效率,从而加快链接打开的速度、压缩网页文件可以减小文件大小。
7.优化网页代码和结构,提高渲染速度
精简、从而加快链接打开的速度、规范的网页代码和结构可以加快浏览器对页面的渲染速度。合理使用CSS和JavaScript可以减少页面加载时间。
8.使用异步加载技术,提高页面响应速度
不会出现长时间的空白页面,异步加载技术可以让页面在加载过程中继续响应用户操作。优化链接打开体验,合理使用异步加载技术可以提高页面的响应速度。
9.使用无刷新技术,减少页面切换时间
只更新部分内容、无刷新技术可以在页面切换时不重新加载整个页面。提高用户浏览网页时的连贯性和舒适度,这样可以减少页面切换时间。
10.优化服务器响应速度,缩短等待时间
服务器响应速度是影响链接打开时间的关键因素之一。提高用户体验、优化服务器的配置和性能可以缩短用户等待链接打开的时间。
11.避免使用过多的重定向,减少请求次数
影响链接打开的速度、过多的重定向会增加请求次数和等待时间。提高链接打开的效率,避免使用过多的重定向可以减少请求次数。
12.使用快速的DNS解析服务,加快域名解析速度
影响着链接打开的速度,DNS解析是将域名转换为IP地址的过程。优化链接打开体验,使用快速的DNS解析服务可以加快域名解析速度。
13.避免过多的第三方插件和广告,减少加载时间
影响链接打开的速度,过多的第三方插件和广告会增加页面的加载时间。限制或者删除一些不必要的插件和广告可以减少页面加载时间,合理使用。
14.使用响应式设计,提供适配不同设备的网页
提供更好的用户体验,响应式设计可以根据设备屏幕大小和分辨率自动调整网页布局和显示效果。优化链接打开体验、使用响应式设计可以适配不同设备。
15.不断优化和测试,追求更好的链接打开体验
优化网页链接打开体验是一个持续的过程。不断追求更好的链接打开体验,定期测试和优化网页链接打开速度,并借鉴用户反馈意见。
优化代码和结构,预加载技术,压缩网页文件,选择适合的浏览器和版本、使用CDN加速服务,清理缓存,通过理解网络协议、使用异步加载技术等方法,提高用户浏览网页时的效率和舒适度,我们可以优化网页链接打开体验。限制第三方插件和广告,避免过多的重定向,使用响应式设计等也能加快链接打开速度,同时。持续优化和测试是不断追求更好链接打开体验的关键。
标签: 打开
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
相关文章

苹果无线充电怎么打开?全面指南助您轻松启用苹果设备的无线充电功能为用户带来了极大的便利,无论是iPhone、AppleWatch还是AirPods...
2025-03-29 14 打开

苹果3DTouch是一项创新的技术,它为iPhone用户提供了更加智能、高效的操作方式。本文将详细介绍如何使用苹果3DTouch功能,并探索其丰富的多...
2025-03-06 40 打开

随着科技的不断进步,智能手机已经成为我们生活中必不可少的工具。而NFC(近场通信)功能手机则为我们带来了更便捷、更高效的智能生活方式。本文将探讨NFC...
2025-02-25 55 打开

随着科技的进步,手机成为了我们生活中不可或缺的工具之一。除了通讯和娱乐功能外,手机还带来了各种实用工具,其中之一便是手机手电筒功能。通过简单的操作,我...
2025-02-20 55 打开

随着智能手机的普及,Android操作系统也成为了最流行的移动操作系统之一。然而,很多人并不知道他们的Android设备中隐藏着一个强大而有用的功能—...
2025-02-17 57 打开

在某些情况下,我们可能需要记录通话内容,以备查证或其他用途。然而,苹果手机并没有默认的通话录音功能。但是,通过一些技巧和第三方应用程序,我们仍然可以实...
2025-02-10 59 打开