随着科技的不断进步和工业化的快速发展,机械设计制造及其自动化正迎来一个广阔的前景。在这个数字化和智能化的时代,机械设计制造及其自动化将在各个行业中扮演...
2025-01-15 33 自动
随着信息技术的发展,数字化文档和网页内容变得越来越丰富,用户在获取信息的同时,也期望能有一个清晰的导航系统帮助他们快速定位信息。目录自动生成技术应运而生,成为提高文档和网页用户体验的重要工具。本文将向您详细介绍如何实现目录自动生成,帮助您优化内容结构,提升网站SEO表现和用户体验。

目录自动生成是指通过技术手段,根据文档或网页内容的结构,自动创建一个目录,使得内容的导航更加直观和方便。它通常用于长篇文章或复杂网页中,以目录的形式展示各级标题,方便用户快速跳转到感兴趣的章节。这种技术可以大大提高网站的可用性和用户满意度。

1.提升用户体验:一个清晰的目录可以帮助用户快速了解文章或页面的结构,从而节省寻找信息的时间。
2.增强SEO效果:合理的目录结构有助于搜索引擎更好地理解页面内容,从而提升页面在搜索结果中的排名。
3.方便内容管理:目录自动生成有助于内容管理,尤其是对于有大量内容的网站来说,自动生成的目录能有效组织和分类内容。

步骤一:确定生成目录的时机
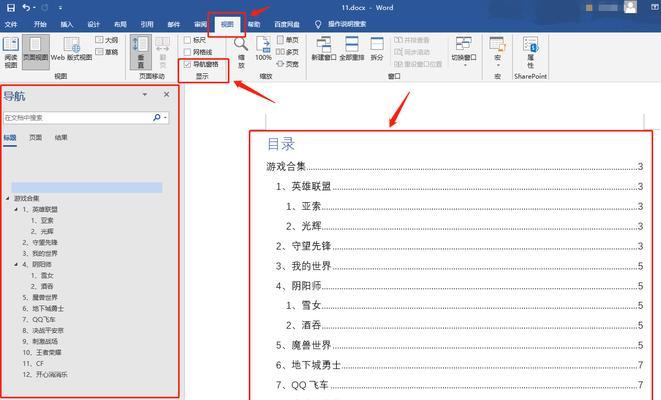
在开始之前,首先要确定在何时进行目录自动生成。通常目录生成是在页面加载前执行的,可以通过JavaScript在用户访问页面时动态创建目录。
步骤二:选择合适的技术实现方式
目录自动生成的技术实现方式有多种,包括:
HTML结构分析:解析页面的HTML结构,提取出标题标签
Markdown解析:如果内容使用Markdown格式编写,可以直接解析Markdown文件生成目录。
使用专门的生成工具或库:例如在Web开发中,可以利用JS库如:`markdowntojsx`、`domtomarkdown`等。
步骤三:实现标题提取功能
以HTML结构分析为例,通过JavaScript遍历DOM树,可以找到所有的标题标签,并将它们作为目录项。
```javascript
functiongenerateTOC(){
vartoc=document.createElement('div');
toc.setAttribute('id','toc');
varheadings=document.querySelectorAll('h1,h2,h3,h4,h5,h6');
headings.forEach(function(heading){
varheadingLevel=parseInt(heading.tagName.charAt(1),10);
//创建对应级别的列表项
varlistItem=document.createElement('li');
//创建链接指向标题位置
varlink=document.createElement('a');
link.href=''+heading.id;
link.textContent=heading.textContent;
listItem.appendChild(link);
//根据级别决定是添加到列表项还是子列表
vartocLevel=document.createElement('ul').setAttribute('class','toc-level-'+headingLevel);
tocLevel.appendChild(listItem);
//如果是顶级标题,直接添加到目录,否则添加到上一级列表中
if(headingLevel===1){
toc.appendChild(tocLevel);
}else{
varlastItem=toc.querySelector('.toc-level-'+(headingLevel-1));
if(lastItem.lastChild){
lastItem.lastChild.appendChild(tocLevel);
}else{
lastItem.appendChild(tocLevel);
});
document.body.appendChild(toc);
//调用函数,生成目录
generateTOC();
```
步骤四:样式设计
为生成的目录添加样式,确保目录的美观性以及与网页整体风格的协调性。
```css
toc{
border:1pxsolidddd;
background-color:f9f9f9;
padding:10px;
.toc-level-1{
list-style-type:none;
.toc-level-2{
margin-left:20px;
```
步骤五:优化与测试
完成目录生成后,进行必要的测试与优化,确保目录在不同设备上展示正确,并且在SEO中能获得良好的效果。
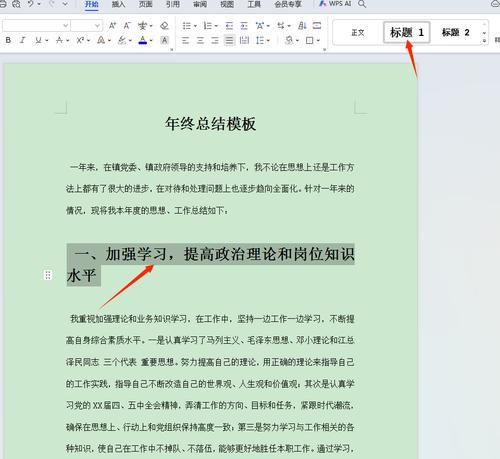
1.使用适当的语义标签:确保目录使用正确的语义标签,比如`
2.合理使用锚点链接:锚点链接应清晰描述指向的区域,方便用户理解。
3.保持目录结构简洁:避免过度复杂的目录层级,保持目录清晰易懂。
问题1:是否所有的网站都适合自动生成目录?
回答:并不是所有的网站都适合自动生成目录。对于内容量较少的网站来说,可能没有必要。但对于内容丰富,尤其是有大量文章或深度内容的网站来说,自动生成目录是非常有必要的。
问题2:目录自动生成会影响页面加载速度吗?
回答:合理的目录自动生成不会显著影响页面加载速度。如果实现方式优先考虑性能,则可以使用异步加载或懒加载技术来进一步降低影响。
通过上述步骤,我们可以看到目录自动生成并不是一个难以攻克的难题。正确的实施可以显著改善用户的浏览体验,并且为SEO优化提供有力支持。实践活动时需要考虑到网站的具体情况,有效地结合目录自动生成技术,让网站内容更加有序化、结构化,从而在竞争激烈的互联网世界中脱颖而出。
标签: 自动
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
相关文章

随着科技的不断进步和工业化的快速发展,机械设计制造及其自动化正迎来一个广阔的前景。在这个数字化和智能化的时代,机械设计制造及其自动化将在各个行业中扮演...
2025-01-15 33 自动

经典轩逸自动挡价格详细解读想要了解经典日产轩逸自动挡的准确价格?你来对地方了。作为在汽车市场上的热门车型之一,日产轩逸一直以其出色的性能、节能和舒...
2025-01-08 78 自动

自动识别文字扫描器已成为现代办公中不可或缺的重要工具,随着科技的发展。极大地提高了办公效率和便利性,它能够将纸质文档快速转换成可编辑的电子文件。本文将...
2024-05-11 78 自动

论文写作是不可或缺的一环、现代学术研究中。繁琐的目录编写和页码设置常常让学者们感到头疼、然而。可以自动生成论文目录、本文将介绍一种简单有效的方法,并灵...
2024-05-05 94 自动